Các layout website được dựng lên giúp dân thiết kế web hiểu hơn về bố cục website từ đó tối ưu thêm về phần UI(user interface)- phần nhìn của người dùng. Qua bài viết này S4S sẽ hưỡng dẫn chi tiết cách vẽ layout website bằng excel.
Layout website là gì?
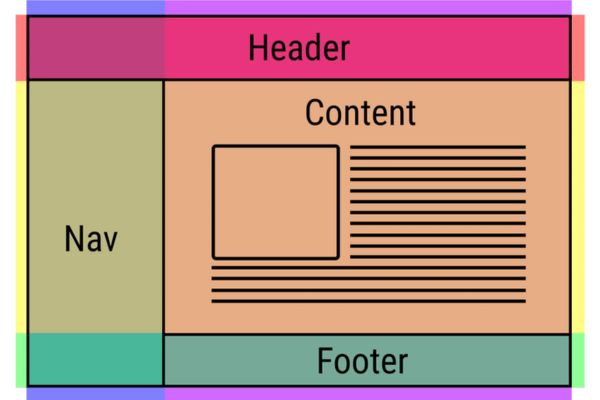
Layout website là bố cục của 1 trang web sắp xếp các thành phần của trang nhằm mang lại trải nghiệm tốt nhất cho người dùng . Nó xác định trình tự mà khách truy cập chú ý đến các thành phần trực quan và các đối tượng mà họ chú ý nhất.. Tuỳ vào mục đích xây web mà bạn có thể tạo ra 1 layout riêng cho loại trang web của bạn.

Tại sao dùng Excel lại là phương án tuyệt vời để cách vẽ layout website bằng excel?
Excel sẽ nhanh hơn rất nhiều vì ý nghĩa của Layout được sinh ra là để người thiết kế web hiểu được. Hơn nữa, bố cục website trên các phần mềm chỉnh sửa cũng chia làm 12 cột. Excel lại là 1 phần mềm chuyên sản xuất các nội dung tính toán và cột.
Cách dùng Excel để thiết kế layout website
Bước 1: Truy cập vào Excel

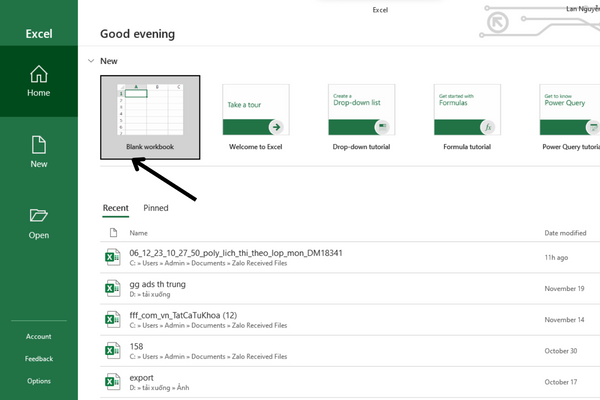
Bước 2 chọn Blank workbook

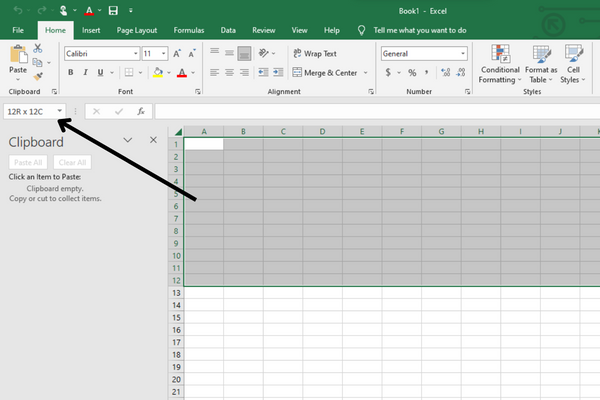
Bước 3: Chọn 12 cột chiều rộng.
Chọn chiều dài tuỳ ý vì đối với website chiều dài không giới hạn.

Bước 4: Điền tên layout
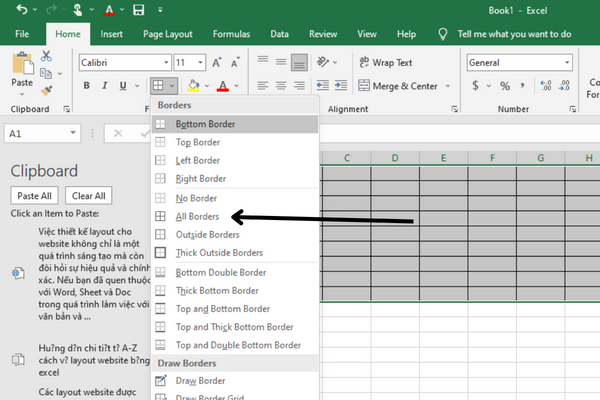
Bạn nhấn chọn all borders đẻ thể hiện hết bảng layout website của mình.

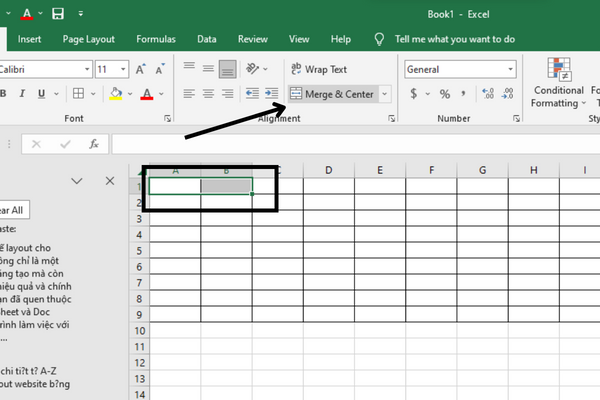
Sau khi chọn được bảng layout website, bạn chọn Merge & Center để gộp hai ô lại với nhau

Sau khi gộp 2 ô vào, bạn tiến hành điền layout website của bạn

Có thể bạn hứng thú: Điểm chạm khách hàng là gì? Cách xây dựng điểm chạm khách hàng
Các công cụ khác dùng để thiết kế layout website
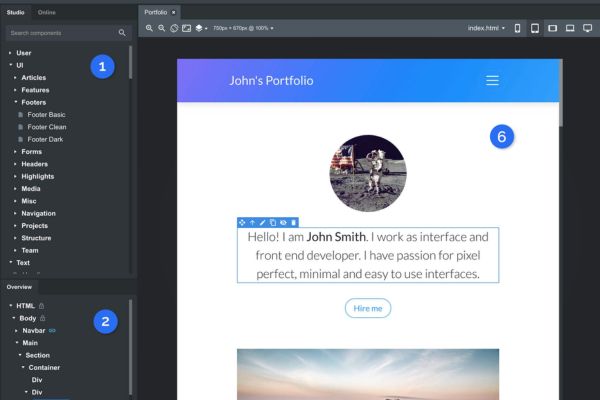
1. Adobe XD
Adobe XD là một trong những công cụ hàng đầu dành cho việc thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Với khả năng tạo ra wireframes và prototypes, Adobe XD giúp bạn xem trước cách trang web sẽ hoạt động trước khi bắt đầu phát triển.
2. Sketch
Đặc biệt phổ biến trong cộng đồng thiết kế, Sketch là một ứng dụng đồ họa vector chuyên nghiệp dành cho macOS. Với giao diện thân thiện và khả năng tương thích cao với nhiều plugin, Sketch là công cụ mạnh mẽ cho việc tạo ra layout website đẹp và hiệu quả.
3. Figma
Figma là một công cụ thiết kế đồ họa vector trực tuyến cho phép nhiều người cùng làm việc trên cùng một thiết kế đồng thời. Khả năng hợp tác thời gian thực của Figma giúp đẩy nhanh quy trình thiết kế và giữ cho mọi thành viên trong nhóm luôn đồng bộ.

4. InVision
InVision không chỉ giúp bạn tạo ra các prototype nhanh chóng mà còn cho phép bạn thử nghiệm trải nghiệm người dùng một cách chi tiết. Điều này giúp tăng cường sự tương tác và đồng thuận trong quá trình thiết kế.
5. Canva
Canva là một công cụ đa năng không chỉ cho việc thiết kế layout website mà còn cho tất cả các nhu cầu đồ họa khác. Với giao diện dễ sử dụng và nhiều mẫu sẵn có, Canva là lựa chọn tốt cho những người mới bắt đầu trong lĩnh vực thiết kế.
6. Bootstrap Studio
Đối với những người làm việc với framework Bootstrap, Bootstrap Studio là một công cụ mạnh mẽ. Với tính năng kéo và thả, bạn có thể nhanh chóng xây dựng layout và trang web có độ responsive cao.
Những công cụ này không chỉ giúp bạn tạo ra layout website chuyên nghiệp mà còn tăng cường sự sáng tạo và hiệu suất trong quy trình thiết kế của bạn. Hãy thử nghiệm và chọn ra công cụ phù hợp nhất với nhu cầu và phong cách thiết kế của bạn.

7. Doc, sheet,word
Google Docs là một công cụ văn bản trực tuyến được cung cấp bởi Google, thường được sử dụng để tạo và chia sẻ tài liệu văn bản. Trong quá trình thiết kế website, Google Docs có thể hữu ích cho việc lập kế hoạch, ghi chú ý tưởng và xây dựng cấu trúc nội dung. Bạn có thể sử dụng Google Docs để tạo wireframes, mô tả các yếu tố trang web, và theo dõi ý tưởng với tính năng chia sẻ và biên tập trực tuyến.
Google Sheets là một ứng dụng bảng tính trực tuyến, cũng thuộc hệ thống Google Workspace. Trong quá trình thiết kế website, Google Sheets có thể được sử dụng để tạo bảng thiết kế, lập kế hoạch dự án, và theo dõi các yếu tố quan trọng như các phần tử trang web, trạng thái triển khai, và thậm chí cả lịch trình công việc. Sự tích hợp dữ liệu và khả năng chia sẻ giúp đội ngũ thiết kế làm việc hiệu quả hơn.
Microsoft Word là một ứng dụng văn bản chính của bộ công cụ Microsoft Office, và nó thường được sử dụng để tạo và chỉnh sửa văn bản. Trong việc thiết kế website, Word có thể được sử dụng để tạo mô tả chi tiết về cấu trúc trang, mô tả chức năng, và viết tài liệu kỹ thuật. Bạn có thể sử dụng các tính năng định dạng để tạo ra một hướng dẫn chi tiết về giao diện người dùng và trải nghiệm người dùng.
Tuy những công cụ trên không phải là chuyên dụng cho việc thiết kế giao diện website, nhưng chúng có thể đóng vai trò quan trọng trong quá trình lập kế hoạch, quản lý dự án, và tạo tài liệu chi tiết. Sự linh hoạt và tích hợp của chúng có thể giúp đội ngũ thiết kế làm việc một cách hiệu quả và hợp tác tốt hơn.
Bạn có vấn đề thắc mắc? Hãy bấm nút đăng ký hỗ trợ dưới đây nhé.

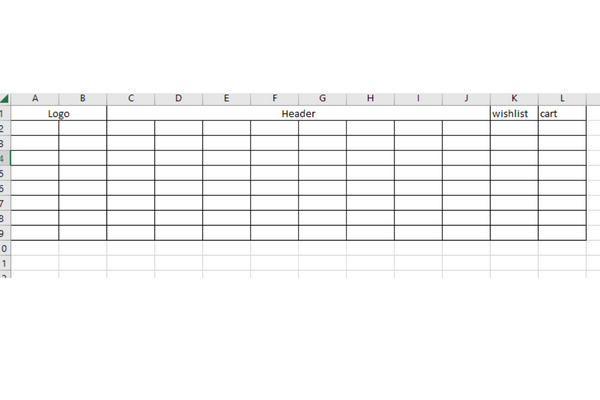
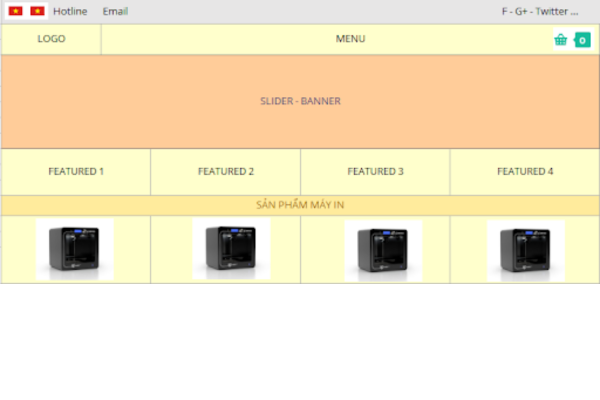
Một số ví dụ về cách vẽ layout website bằng excel.
Đây là một số yêu cầu cho 1 website Thương mại điện tử.
Website mẫu Ohmypet.Online
Layout website mẫu

Xem thêm: Quy trình mua hàng trên di động là gì? Các yếu tố ảnh hưởng
Tổng kết
Việc thiết kế layout cho website không chỉ là một quá trình sáng tạo mà còn đòi hỏi sự hiệu quả và chính xác. Nếu bạn đã quen thuộc với Word, Sheet và Doc trong quá trình làm việc với văn bản và bảng tính thì cũng có thể sử dụng công cụ này để tích hợp vào quy trình thiết kế của mình.
Mọi thắc mắc xin vui lòng liên hệ với chúng tôi và đừng quên để lại bình luận đóng góp cho S4S nhé!
Bạn cũng có thể nhắn tin trực tiếp qua Fanpage: S4S – Gia sư hỗ trợ sinh viên thương mại điện tử và tham gia Group: S4S – Group học liệu TMĐT Fpoly .