Bạn đang muốn học học Figma cơ bản nhưng không biết bắt đầu từ đâu. Không biết học Figma làm sao cho hiệu quả. Thì đây chính bài viết dành riêng cho bạn. Hãy cùng S4S tìm hiểu về tip học Figma cơ bản từ A đến Z ngay bây giờ nào!
Giới thiệu về Figma
Trước khi học Figma cơ bản hãy cùng tìm hiểu 1 cách bao quát về Figma nha!

Figma là gì
Figma là một công cụ thiết kế giao diện người dùng (UI/UX) và cộng tác thiết kế dựa trên đám mây. Nó cung cấp một môi trường làm việc hoàn toàn trực tuyến cho các nhà thiết kế, giúp họ tạo ra các thiết kế giao diện tương tác, giao diện người dùng, và các trang web trong một môi trường đồ họa trực quan.
Hãy thứ tip học Figma cơ bản mà S4S vừa chỉ cho bạn ngay đi còn chờ gì nữa. Nếu bạn có câu hỏi gì hãy hãy liên hệ với chúng mình bằng cách ấn.
Một số công dụng vượt trội của Figma
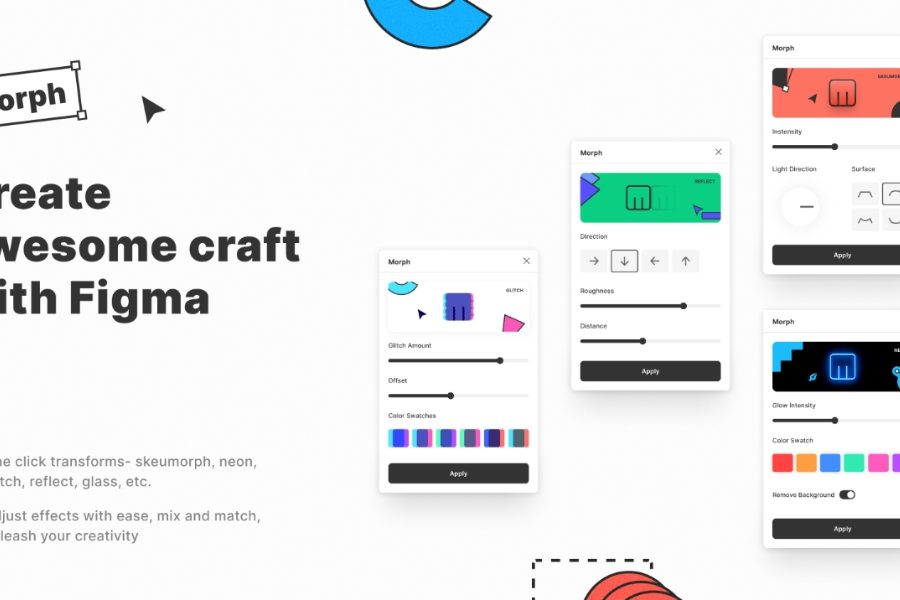
Với Figma, người dùng có thể tạo ra các bản thiết kế tương tác, vẽ các lược đồ, tạo ra các biểu đồ, và thực hiện các thay đổi nhanh chóng và linh hoạt. Figma cung cấp một loạt công cụ và tính năng, bao gồm các công cụ vẽ, quản lý thành phần, quản lý màu sắc, cấu trúc lớp.
Một trong những ưu điểm lớn của Figma là tính khả dụng và khả năng cộng tác trực tuyến. Với Figma, nhiều người dùng có thể cùng làm việc trên cùng một bản thiết kế, xem các thay đổi trực tiếp và thảo luận với nhau.
Điều này giúp tăng sự hiệu quả trong quá trình thiết kế và đảm bảo sự đồng nhất và nhất quán trong giao diện người dùng.

Figma được sử dụng rộng rãi trong ngành thiết kế và phát triển sản phẩm số, từ thiết kế giao diện ứng dụng di động, giao diện web, đến thiết kế trang web và nhiều loại dự án sáng tạo khác. Nó đã trở thành một công cụ phổ biến cho các nhà thiết kế và các nhóm làm việc cộng tác trên toàn thế giới.
Ứng dụng của việc học Figma cơ bản trong UI/UX
Figma là một công cụ mạnh mẽ trong lĩnh vực thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Dưới đây là một số ứng dụng chính của Figma trong UI/UX:
Thiết kế giao diện ứng dụng khi học Figma cơ bản
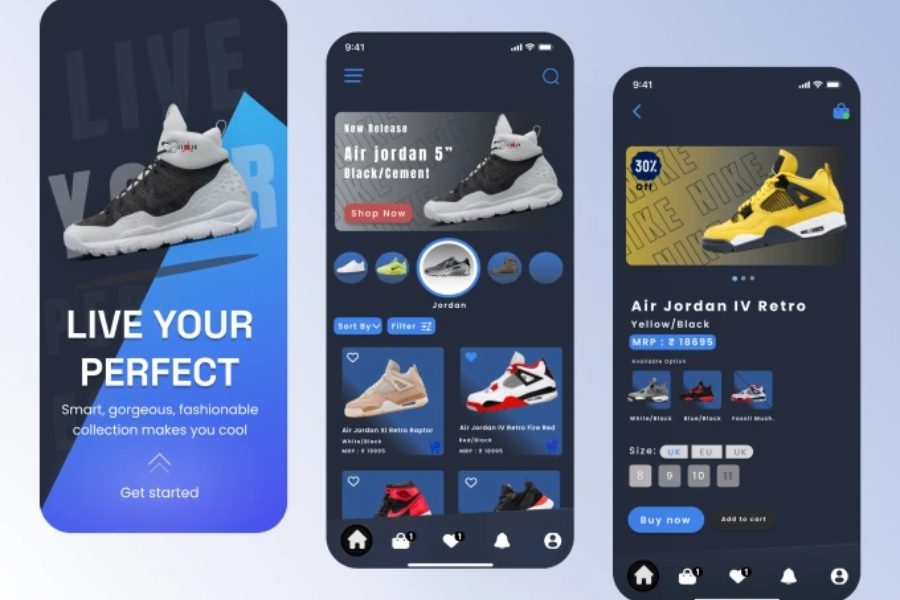
Figma cho phép bạn tạo ra các bản thiết kế giao diện cho các ứng dụng di động, bao gồm các màn hình, thành phần và các luồng tương tác. Bạn có thể tạo ra các bản mô phỏng tương tác để kiểm tra và đánh giá trải nghiệm người dùng trước khi triển khai.

Dưới đây là một số yếu tố quan trọng trong quá trình thiết kế giao diện ứng dụng di động:
- Tìm hiểu người dùng: Để thiết kế một giao diện hiệu quả, bạn cần hiểu rõ người dùng mục tiêu của ứng dụng di động. Nghiên cứu và thu thập thông tin về đối tượng người dùng, mục tiêu sử dụng, và yêu cầu của họ là rất quan trọng để tạo ra trải nghiệm người dùng tốt.
- Đơn giản và tối ưu: Giao diện ứng dụng di động nên được thiết kế đơn giản và tối ưu để tạo ra trải nghiệm người dùng dễ sử dụng và hiệu quả. Tránh tạo quá nhiều bước phức tạp hoặc thông tin quá tải, tập trung vào chức năng và nhiệm vụ chính của ứng dụng.
- Responsive design: Thiết kế giao diện ứng dụng di động cần được tối ưu hóa cho các kích thước màn hình khác nhau. Sử dụng phương pháp responsive design để đảm bảo giao diện thích nghi và hiển thị tốt trên các thiết bị di động khác nhau.
- Các phần tử giao diện: Sử dụng các phần tử giao diện phù hợp và đồng nhất để tạo ra một trải nghiệm giao diện nhất quán. Điều này bao gồm các nút, thanh điều hướng, danh sách, biểu đồ, hình ảnh, và các thành phần khác mà người dùng tương tác với.
- Cân nhắc vị trí và cách sắp xếp: Xác định vị trí và cách sắp xếp các phần tử trên màn hình di động để tạo ra một giao diện hợp lý và dễ sử dụng. Cân nhắc yếu tố như trình tự hiển thị, khoảng cách giữa các phần tử, kích thước và hình dạng phù hợp.
- Màu sắc và hình ảnh: Sử dụng màu sắc và hình ảnh phù hợp để tạo ra một giao diện hấp dẫn và thú vị. Chọn màu sắc phù hợp với thương hiệu và mục tiêu người dùng, và sử dụng hình ảnh đẹp và có ý nghĩa để tạo cảm hứng cho người dùng.
- Thử nghiệm và điều chỉnh: Sau khi hoàn thành thiết kế giao diện, thử nghiệm và thu thập phản hồi từ người dùng để cải thiện và điều chỉnh giao diện. Quá trình này giúp xác định và khắc phục các vấn đề hoặc hạn chế trong trải nghiệm người dùng.
Thiết kế giao diện web khi học Figma cơ bản
Figma cung cấp các công cụ và tính năng để tạo ra các bản thiết kế giao diện cho trang web. Bạn có thể vẽ các layout, tạo ra các thành phần tái sử dụng, và xây dựng các trang web tương tác. Dưới đây là các yếu tố quan trọng khi thiết kế giao diện web trên Figma. Bạn có thể tìm hiểu kỹ hơn về giao diện của web tại đây.

- Tạo và chỉnh sửa giao diện: Figma cho phép bạn tạo và chỉnh sửa giao diện web một cách linh hoạt. Bạn có thể vẽ các phần tử giao diện, tạo và tùy chỉnh các thành phần tái sử dụng, và xây dựng các trang giao diện trong một không gian làm việc trực quan.
- Cộng tác và chia sẻ: Có thể mời thành viên khác tham gia vào dự án, làm việc cùng nhau trên cùng một giao diện và cập nhật thời gian thực. Bạn cũng có thể chia sẻ liên kết đến bản thiết kế cho đối tác, khách hàng.
- Kiểm tra và xem trước: Tạo các bản xem trước tương tác của giao diện web để kiểm tra và đánh giá trải nghiệm người dùng trước khi triển khai. Bạn có thể tạo các liên kết nội tuyến, thực hiện các tương tác như click, hover, và scroll để trình bày trải nghiệm cho người dùng.
- Responsive design: Cho phép bạn thiết kế giao diện web phù hợp với các kích thước màn hình khác nhau. Bạn có thể tạo các biến thể và xem trước giao diện trên các kích thước màn hình khác nhau để đảm bảo trải nghiệm người dùng tốt trên mọi thiết bị.
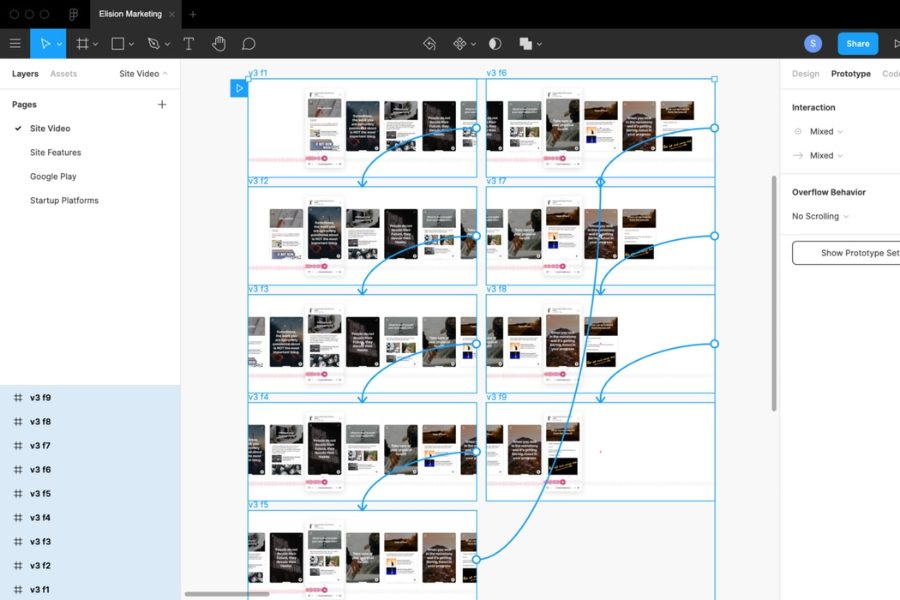
Prototype và testing khi học Figma cơ bản
Figma cho phép bạn tạo ra các bản mô phỏng tương tác để thử nghiệm và đánh giá trải nghiệm người dùng.
Bạn có thể tạo ra các kịch bản chuyển đổi màn hình, tạo ra các phản ứng và tương tác, và sử dụng các công cụ kiểm tra UX để đảm bảo rằng giao diện của bạn hoạt động tốt trên các thiết bị khác nhau.

- Tạo prototype tương tác: Figma cho phép bạn tạo các prototype tương tác với các tính năng như link, hover, scroll và các hiệu ứng chuyển động khác. Bạn có thể tạo các kết nối giữa các trang hoặc một phần tử trong giao diện để mô phỏng luồng trải nghiệm người dùng.
- Kiểm tra và đánh giá trải nghiệm người dùng: Bằng cách tạo prototype tương tác trong Figma, bạn có thể thử nghiệm và đánh giá trải nghiệm người dùng trước khi triển khai sản phẩm. Bạn có thể chia sẻ prototype với khách hàng, đồng nghiệp hoặc nhóm thiết kế để thu thập phản hồi và cải thiện giao diện.
- Tương tác với người dùng: Figma cung cấp tính năng ghi lại và xem lại các tương tác của người dùng trên prototype. Bằng cách sử dụng plugin hoặc tích hợp với các công cụ phân tích, bạn có thể ghi lại hành vi của người dùng và phân tích dữ liệu để hiểu rõ hơn về cách người dùng tương tác với giao diện.
- Thử nghiệm A/B: Figma cho phép bạn tạo các biến thể của giao diện và tạo ra các phiên bản A/B testing. Bạn có thể thay đổi một số yếu tố trong giao diện và so sánh hiệu quả của các phiên bản để tìm ra giải pháp tối ưu cho trải nghiệm người dùng.
Cộng tác và phối hợp trong học Fima cơ bản
Figma cho phép nhiều người dùng cùng làm việc trên cùng một bản thiết kế. Bạn có thể cùng nhau chỉnh sửa, xem các thay đổi trực tiếp và thảo luận trực tiếp trong công cụ.

- Cộng tác trực tuyến: Figma cho phép nhiều người dùng làm việc trên cùng một dự án cùng một lúc. Bạn có thể mời các thành viên trong nhóm của mình hoặc đối tác tham gia vào dự án và cùng nhau chỉnh sửa, bổ sung và xem lại giao diện người dùng. Mọi thay đổi được áp dụng ngay lập tức, cho phép mọi người cùng nhìn thấy và phản hồi.
- Chia sẻ và xem trước: Bạn chia sẻ bản thiết kế với đối tác, khách hàng hoặc các thành viên trong nhóm để xem và nhận phản hồi. Bạn có thể tạo liên kết công khai hoặc giới hạn quyền truy cập, điều chỉnh cấp độ quyền riêng tư và cho phép người khác xem và tương tác với bản thiết kế của bạn.
- Đồng bộ hóa và phiên bản: Tự động đồng bộ hóa các thay đổi và tạo phiên bản của bản thiết kế. Bạn có thể xem lịch sử chỉnh sửa, quay lại các phiên bản trước đó và so sánh các phiên bản khác nhau. Điều này giúp bạn và nhóm làm việc một cách có tổ chức và dễ dàng theo dõi sự phát triển của dự án.
- Quản lý và tổ chức: Figma cung cấp các tính năng để quản lý và tổ chức các tài nguyên thiết kế. Bạn có thể tạo thư viện thành phần, xây dựng hệ thống hướng dẫn thiết kế, và chia sẻ các tài nguyên tái sử dụng với các thành viên trong nhóm.
Quản lý thư viện thành phần trong học Figma cơ bản
Figma cho phép bạn tạo ra và quản lý các thành phần tái sử dụng. Bạn có thể tạo ra các mẫu thành phần (buttons, navigation bars, forms,…) và sử dụng chúng lại trong các bản thiết kế khác, giúp tạo ra sự nhất quán và tiết kiệm thời gian.

- Tạo và quản lý thư viện thành phần: Tạo các thành phần (components) tái sử dụng như các button, menu, form, icon, và nhiều thành phần khác. Bạn có thể tạo và tổ chức các thành phần trong thư viện của mình, đảm bảo tính nhất quán và tái sử dụng trong toàn bộ dự án.
- Cập nhật đồng bộ thành phần: Khi bạn cập nhật một thành phần trong thư viện, Figma tự động cập nhật tất cả các sử dụng thành phần có trong các bản thiết kế. Điều này giúp bạn tiết kiệm thời gian và đảm bảo tính nhất quán trong toàn bộ giao diện người dùng.
- Chia sẻ và sử dụng thư viện: Figma cho phép bạn chia sẻ thư viện thành phần với các thành viên trong nhóm. Bạn có thể chia sẻ thư viện để mọi người có thể sử dụng và kéo thả các thành phần vào bản thiết kế của họ.
- Mở rộng và tích hợp: Figma cho phép bạn mở rộng và tích hợp các công cụ và plugin khác để tối ưu quá trình quản lý thư viện thành phần. Bạn có thể sử dụng các công cụ bên thứ ba để tạo ra tự động hóa quy trình, kiểm tra tích hợp và quản lý thư viện một cách hiệu quả.
Tìm hiểu một số khái niệm khi học Figma cơ bản
Dưới đây là 1 số khái niệm khi học Figma cơ bản bạn nhất định phải nắm rõ:
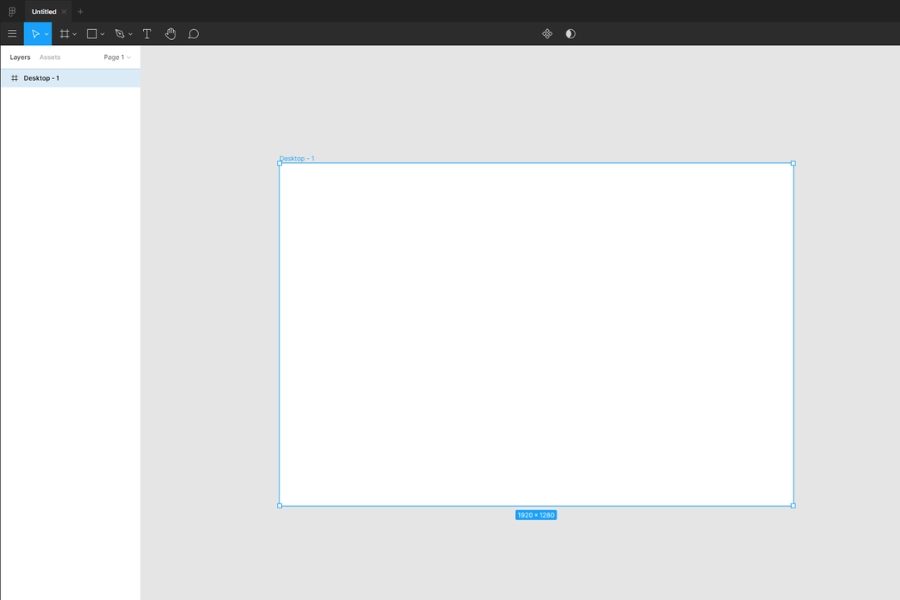
Artboard trong Figma
Artboard là một khu vực trong công cụ thiết kế nơi bạn xây dựng các bản thiết kế giao diện. Nó tương đương với một bảng giấy trắng trên đó bạn có thể tạo ra các thành phần, sắp xếp các phần tử và tạo các mô phỏng giao diện.
Artboard giúp bạn quản lý không gian làm việc và tạo ra các bản thiết kế có kích thước cụ thể, như một màn hình điện thoại di động, máy tính bảng hoặc trang web.

Frame trong Figma
Frame cũng là một khái niệm tương tự như Artboard, nhưng được sử dụng trong một số công cụ thiết kế giao diện cụ thể. Frame là một khu vực trong công cụ thiết kế, tương tự như Artboard, nơi bạn tạo ra các bản thiết kế giao diện.
Frame có thể có kích thước cố định hoặc linh hoạt và được sử dụng để xác định khu vực hiển thị các phần tử giao diện và nội dung.
Layers trong Figma
Là các thành phần trong bản thiết kế giao diện người dùng được xếp chồng lên nhau. Mỗi layer có thể chứa các phần tử như hình ảnh, văn bản, biểu đồ, nút và các thành phần khác. Các layer được xếp theo thứ tự trong tầng và tạo thành cấu trúc của bản thiết kế.
Layer panel trong Fiagma
Là một bảng điều khiển trong công cụ thiết kế, hiển thị danh sách các layer trong bản thiết kế và cho phép bạn quản lý chúng.
Trong Layer panel, bạn có thể xem, tạo, xóa, sắp xếp và thay đổi các thuộc tính của các layer, chẳng hạn như tên, độ trong suốt, khả năng tương tác và thứ tự xếp chồng.
Tools và công cụ trong Figma
Trong Figma, có nhiều công cụ và tính năng hỗ trợ trong quá trình thiết kế giao diện người dùng. Dưới đây là một số công cụ và tính năng quan trọng trong Figma:

Selection Tools trong Figma
Các công cụ này bao gồm Select, Move, Scale, Rotate, và Flip. Chúng cho phép bạn chọn, di chuyển, thay đổi kích thước, xoay và lật các phần tử trên bản thiết kế.
Pen Tool trong Figma
Công cụ này cho phép bạn tạo các đường cong và hình dạng tùy ý bằng cách vẽ hoặc chỉnh sửa điểm điều khiển.
Vector Editing Tools trong Figma
Bao gồm công cụ Rectangle, Ellipse, và Polygon, giúp bạn tạo ra các hình dạng cơ bản.
Text Tool trong Figma
Cho phép bạn thêm và chỉnh sửa văn bản trong bản thiết kế. Bạn có thể chọn kiểu chữ, kích thước, căn chỉnh và màu sắc của văn bản.
Boolean Operations trong Figma
Các phép toán Boolean như Union, Subtract, Intersect và Exclude giúp bạn tạo ra các hình dạng phức tạp bằng cách kết hợp hoặc cắt ghép các hình dạng khác nhau.
Prototyping Tools trong Figma
Figma cung cấp các công cụ để tạo các mô phỏng giao diện tương tác. Bạn có thể tạo liên kết giữa các khung (frames) để tạo ra các chuyển đổi màn hình và tạo ra trải nghiệm người dùng tương tác.
Plugins trong Figma
Figma hỗ trợ các plugins mở rộng để tăng cường khả năng và tính linh hoạt của công cụ. Các plugin cho phép bạn thực hiện các tác vụ đặc biệt như kiểm tra độ tương thích với responsive design, tạo biểu đồ, xuất bản tài liệu và nhiều hơn nữa.
Libraries và Components trong Figma
Figma cho phép bạn tạo và quản lý thư viện (libraries) và thành phần (components) để tạo ra sự nhất quán và tiết kiệm thời gian trong quá trình thiết kế
Hierarchy trong Layers panel
Hierarchy trong Layer panel trong Figma đề cập đến cấu trúc và sắp xếp các layer theo một thứ tự nhất định. Khi bạn tạo ra các layer trong bản thiết kế, chúng sẽ được hiển thị trong Layer panel theo thứ tự mà bạn tạo chúng.
Tuy nhiên, bạn có thể thay đổi thứ tự và cấu trúc của các layer bằng cách sử dụng hierarchy trong Layer panel. Có một số lợi ích của việc sử dụng hierarchy trong Layer panel:
Tổ chức cấu trúc
Hierarchy giúp bạn tổ chức các layer theo cấu trúc logic, giúp tăng tính rõ ràng và dễ hiểu của bản thiết kế.
- Định vị các phần tử: Bạn có thể xác định vị trí và mối quan hệ giữa các phần tử trong bản thiết kế. Các phần tử được xếp theo thứ tự ưu tiên trong Layers panel, từ trên xuống dưới, phản ánh cấu trúc và tầng lớp của giao diện.
- Quản lý layer dễ dàng: Sử dụng hierarchy, bạn có thể nhìn thấy và quản lý các layer một cách dễ dàng. Bạn có thể mở rộng hoặc thu gọn các nhóm layer, tắt hoặc bật layer cụ thể, tìm kiếm và truy cập nhanh chóng vào các phần tử.
- Điều chỉnh thứ tự hiển thị: Sử dụng hierarchy thể điều chỉnh thứ tự hiển thị của các phần tử trong giao diện. Bằng cách di chuyển các layer lên hoặc xuống trong hierarchy, bạn có thể kiểm soát thứ tự xếp chồng của các phần tử, đảm bảo các phần tử trên cùng hiển thị trước và các phần tử dưới cùng hiển thị sau.
- Tạo nhóm và tầng lớp: Có thể tạo nhóm (group) các phần tử cùng loại lại với nhau. Nhóm layer giúp tổ chức và quản lý các phần tử liên quan một cách gọn gàng. Bạn cũng có thể tạo các tầng lớp (layer) con trong một tầng lớp cha, giúp tổ chức cấu trúc và phân cấp các phần tử.
- Kiểm soát tính nhất quán và tương tác: Có thể kiểm soát tính nhất quán của giao diện. Các phần tử có cùng một tầng lớp hoặc nhóm có thể được áp dụng các thuộc tính và tương tác chung, giúp tạo ra một trải nghiệm người dùng thống nhất và liền mạch.

Sử dụng hierarchy trong Layers panel giúp tổ chức cấu trúc của giao diện, giúp bạn quản lý, điều chỉnh và kiểm soát các phần.
Quản lý layer dễ dàng
Khi làm việc với các công cụ thiết kế giao diện như Figma, quản lý layer là một phần quan trọng để tổ chức và quản lý các phần tử trong bản thiết kế của bạn.

- Đặt tên cho layer: Đảm bảo rằng bạn đặt tên cho mỗi layer một cách rõ ràng và mô tả đúng nội dung của nó. Điều này giúp bạn dễ dàng tìm kiếm và nhận biết layer khi cần thiết.
- Sắp xếp layer theo thứ tự: Sắp xếp các layer theo thứ tự ưu tiên hoặc theo cấu trúc của giao diện. Bạn có thể di chuyển layer lên hoặc xuống trong Layers panel để thay đổi thứ tự hiển thị của chúng.
- Sử dụng group và frame: Sử dụng tính năng group và frame để nhóm các layer liên quan lại với nhau. Bằng cách tạo group, bạn có thể gom nhóm các layer thành một đơn vị và quản lý chúng một cách dễ dàng. Frame cũng cho phép bạn tạo ra một khung chứa các layer và tạo ra một cấu trúc tổ chức chặt chẽ.
- Ẩn và hiển thị layer: Khi có nhiều layer trong bản thiết kế, bạn có thể ẩn các layer không cần thiết để giữ giao diện gọn gàng. Bạn có thể ẩn hoặc hiển thị layer bằng cách sử dụng tính năng ẩn/hiện layer trong Layers panel.
- Sử dụng các tính năng lọc và tìm kiếm: Bạn có thể lọc các layer theo tên, loại layer, hoặc thuộc tính khác. Tìm kiếm cũng là một cách nhanh chóng để tìm layer cụ thể trong bản thiết kế của bạn.
- Sử dụng các lớp (layers) và nhãn (labels): Cho phép bạn gán các lớp và nhãn cho các layer, giúp bạn phân loại và nhận diện các phần tử trong bản thiết kế. Bằng cách gán lớp và nhãn, bạn có thể quản lý và tìm kiếm các layer một cách hiệu quả.
- Tạo cấu trúc phân cấp: Nếu cần, bạn có thể tạo cấu trúc phân cấp cho các layer trong Layers panel. Bằng cách tạo các layer con dưới các layer cha, bạn có thể xây dựng một cấu trúc tổ chức sâu hơn cho giao diện của bạn.
Điều chỉnh thứ tự hiển thị
Bạn có thể thay đổi thứ tự hiển thị của các layer bằng cách di chuyển chúng lên hoặc xuống trong hierarchy. Điều này ảnh hưởng đến việc xếp chồng các phần tử trong bản thiết kế.

- Di chuyển layer lên hoặc xuống: Trong Layers panel, bạn có thể di chuyển các layer lên hoặc xuống bằng cách kéo và thả chúng trong danh sách. Khi layer nằm trên cùng trong danh sách, nó sẽ được hiển thị phía trên cùng trên bản thiết kế.
- Di chuyển layer vào trong hoặc ra khỏi nhóm: Nếu bạn có các layer trong một nhóm, bạn có thể di chuyển chúng vào trong hoặc ra khỏi nhóm để thay đổi thứ tự hiển thị. Kéo layer vào trong nhóm để chúng được xếp chồng trong nhóm hoặc kéo ra khỏi nhóm để chúng được hiển thị độc lập.
- Sử dụng tính năng “Bring Forward” và “Send Backward” để điều chỉnh thứ tự hiển thị của các layer. Bằng cách chọn một layer và sử dụng các lệnh này, bạn có thể di chuyển layer đó lên trên hoặc xuống dưới một layer khác trong danh sách.
- Sử dụng tính năng “Bring to Front” và “Send to Back” để đưa một layer lên trên cùng hoặc đẩy một layer xuống dưới cùng. Điều này giúp định vị layer trong lớp hiển thị của bản thiết kế.
Nhóm thành phần liên quan
Hierarchy cho phép bạn nhóm các layer liên quan lại với nhau. Bằng cách tạo nhóm, bạn có thể thao tác trên một nhóm layer cụ thể mà không ảnh hưởng đến các layer khác.
- Tổ chức và cấu trúc: Nhóm các layer liên quan lại với nhau giúp tạo ra một cấu trúc. Thay vì hiển thị mỗi layer một cách độc lập, bạn có thể gom nhóm chúng lại thành một đơn vị lớn hơn, giúp dễ dàng nhìn nhận và quản lý bản thiết kế.
- Quản lý dễ dàng: Bằng cách tạo nhóm, bạn có thể tương tác và chỉnh sửa các layer trong nhóm một cách dễ dàng. Thay vì phải di chuyển và chỉnh sửa từng layer một, bạn có thể áp dụng các thao tác lên toàn bộ nhóm layer, tiết kiệm thời gian và công sức.
- Làm việc nhóm: Nếu bạn đang làm việc trong một nhóm thiết kế, việc nhóm các thành phần liên quan làm cho việc chia sẻ và làm việc cùng nhau dễ dàng hơn. Bạn có thể chia sẻ nhóm layer với các thành viên khác trong nhóm để họ có thể xem và chỉnh sửa.
- Kiểm soát tương tác: Bằng cách nhóm các layer lại với nhau, bạn có thể kiểm soát tương tác giữa chúng. Ví dụ, bạn có thể áp dụng hiệu ứng hoặc tạo các tương tác như hover, click, hoặc swipe cho toàn bộ nhóm layer, giúp đảm bảo tính nhất quán.
- Tạo component: Nếu nhóm các layer tạo thành một thành phần có thể tái sử dụng, bạn có thể chuyển chúng thành một component trong Figma. Điều này giúp bạn tạo ra một thư viện các component để sử dụng lại trong các bản thiết kế khác.
Components và Styles trong Figma
Trong Figma, Components (thành phần) và Styles (kiểu) là hai khái niệm quan trọng liên quan đến việc tạo và quản lý các phần tử giao diện người dùng.
Components trong Figma
Components là các phần tử tái sử dụng trong bản thiết kế, như nút, thanh trượt, menu, v.v. Bằng cách tạo thành phần, bạn có thể sử dụng lại chúng nhiều lần trong cùng một bản thiết kế hoặc các bản thiết kế khác.
Khi bạn cập nhật một thành phần, tất cả các phiên bản của nó sẽ tự động được cập nhật. Điều này giúp giữ cho bản thiết kế của bạn nhất quán và dễ dàng thay đổi trong toàn bộ dự án.
Styles trong Figma
Styles là các kiểu được áp dụng cho các phần tử giao diện, chẳng hạn như màu sắc, kiểu chữ, kích thước, đường viền, v.v. Bằng cách tạo kiểu, bạn có thể áp dụng chúng cho các phần tử giao diện và thay đổi chúng một cách liên tục và dễ dàng.
Khi bạn cập nhật một kiểu, tất cả các phần tử sử dụng kiểu đó sẽ tự động cập nhật. Điều này giúp đảm bảo tính nhất quán và tiết kiệm thời gian trong việc chỉnh sửa các yếu tố giao diện.
Tổng kết về bài viết học Figma cơ bản
S4S – Gia sư hỗ trợ sinh viên thương mại điện tử vừa chia sẻ cho bạn típ học Figma cơ bản từ A đến Z
Hy vọng bài viết này sẽ giúp bạn nắm được cách học Figma cơ bản. Từ đó bạn bạn có thể học Figma tốt hơn, nhanh hơn và dụng Figma vào các dự án học tập và làm việc của mình nhé!
>>> Xem thêm: Illustrator là gì
Bạn cũng cóhttps://s4sfpoly.com/illustrator-la-gi/ thể nhắn tin trực tiếp qua Fanpage: S4S – Gia sư hỗ trợ sinh viên thương mại điện tử và tham gia Group: S4S – Group học liệu TMĐT Fpoly.

