HTTP status code – Khi tiến hành tối ưu hóa công cụ tìm kiếm (SEO) cho trang web của bạn, hiểu rõ về các mã trạng thái HTTP (HTTP status code) quan trọng là điều cần thiết. Mã trạng thái HTTP đóng vai trò quan trọng trong việc thông báo cho máy chủ và các công cụ tìm kiếm về trạng thái của trang web. Điều này giúp xác định xem trang web có được tìm thấy, chuyển hướng hay gặp lỗi nào.
Trong bài viết này, S4S sẽ chia sẻ về 8 mã trạng thái HTTP quan trọng nhất mà bạn nên biết khi làm SEO, phân nhóm các HTTP Status code và các mã HTTP thường gặp và cách khắc phục.

HTTP Status code là gì?
HTTP Status code (Mã trạng thái HTTP) là một phần của giao thức HTTP (Hypertext Transfer Protocol) được sử dụng để thông báo kết quả của một yêu cầu HTTP từ trình duyệt hoặc ứng dụng web đến máy chủ web. Mã trạng thái này giúp xác định xem yêu cầu đã thành công hay gặp lỗi, và máy chủ sẽ trả về một mã số ba chữ số tương ứng để diễn giải kết quả của yêu cầu.
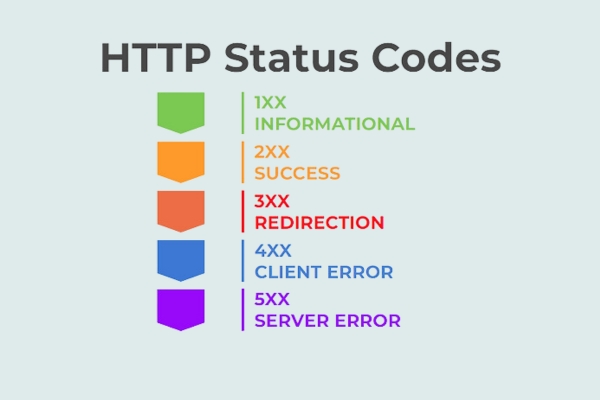
Phân nhóm các HTTP Status code

Mã trạng thái HTTP (HTTP status code) được phân nhóm vào năm loại chính dựa trên dải giá trị của chữ số đầu tiên trong mã trạng thái. Đây là một cách hữu ích để phân biệt và hiểu rõ hơn về ý nghĩa của từng mã trạng thái. Dưới đây là phân nhóm chi tiết:
HTTP status code – Mã trạng thái 1xx (100 – 199): Phản hồi thông tin – Mã trạng thái trong khoảng này thông báo về các sự kiện và tình trạng thông tin. Nhóm này chỉ ra rằng yêu cầu đã được tiếp nhận và máy chủ đang tiếp tục xử lý yêu cầu. Mã trạng thái trong nhóm này thường không gây ảnh hưởng nhiều đến người dùng cuối.
Ví dụ:
- 100 Continue (Tiếp tục): Máy chủ đã nhận được tiêu đề thông tin từ trình duyệt và sẽ tiếp tục xử lý yêu cầu.
- 101 Switching Protocols (Chuyển đổi giao thức): Máy chủ đồng ý chuyển đổi giao thức được yêu cầu bởi trình duyệt.
HTTP status code – Mã trạng thái 2xx (200 – 299): Phản hồi thành công – Mã trạng thái trong khoảng này cho biết yêu cầu đã được thành công xử lý. Nhóm này cho thấy yêu cầu đã được thành công xử lý bởi máy chủ. Mã trạng thái trong nhóm này thông báo rằng yêu cầu của trình duyệt đã được chấp nhận và hoàn thành một cách chính xác.
Ví dụ:
- 200 OK (Thành công): Yêu cầu thành công và máy chủ trả về dữ liệu yêu cầu.
- 204 No Content (Không có nội dung): Yêu cầu thành công, nhưng không có dữ liệu để trả về.
HTTP status code – Mã trạng thái 3xx ( 300 – 399): Chuyển hướng – Mã trạng thái trong khoảng này chỉ ra yêu cầu đã được chuyển hướng hoặc cần tiếp tục từ một địa chỉ khác.
Nhóm này chỉ ra rằng yêu cầu cần được điều hướng thêm để hoàn thành. Mã trạng thái trong nhóm này thông báo rằng trình duyệt cần thực hiện thêm một hoặc nhiều bước để đạt được tài nguyên yêu cầu.
Ví dụ:
- 301 Moved Permanently (Chuyển hướng vĩnh viễn): Tài nguyên đã được chuyển đến một địa chỉ mới vĩnh viễn.
- 302 Found (Tìm thấy): Yêu cầu được tìm thấy, nhưng tạm thời chuyển hướng đến một địa chỉ khác.
Nếu bạn đang có những thắc mắc về HTTP status code nói riêng và những kiến thức về digital marketing nói chung, hãy liên hệ ngay với chúng mình ở nút dưới đây để được hỗ trợ miễn phí nhé!
HTTP status code – Mã trạng thái 4xx ( 400 – 499): Lỗi từ phía trình duyệt – Mã trạng thái trong khoảng này thông báo về lỗi từ phía trình duyệt hoặc yêu cầu không hợp lệ. Nhóm này cho thấy có lỗi từ phía của người dùng (client) trong yêu cầu. Mã trạng thái trong nhóm này thông báo rằng yêu cầu chứa lỗi hoặc không hợp lệ.
Ví dụ:
- 400 Bad Request (Yêu cầu không hợp lệ): Yêu cầu không đúng định dạng hoặc không thể hiểu.
- 404 Not Found (Không tìm thấy): Tài nguyên được yêu cầu không tồn tại trên máy chủ.
HTTP status code – Mã trạng thái 5xx (500 – 599): Lỗi từ phía máy chủ – Mã trạng thái trong khoảng này cho biết yêu cầu không thể xử lý do lỗi từ phía máy chủ. Nhóm này cho thấy có lỗi xảy ra trên máy chủ khi xử lý yêu cầu. Mã trạng thái trong nhóm này thông báo rằng máy chủ gặp lỗi nội bộ không thể xử lý yêu cầu của trình duyệt.
Ví dụ:
-
- 500 Internal Server Error (Lỗi máy chủ nội bộ): Máy chủ gặp lỗi không xác định khi xử lý yêu cầu.
- 503 Service Unavailable (Dịch vụ không khả dụng): Máy chủ không thể xử lý yêu cầu do quá tải hoặc bảo trì.
Hiểu rõ các nhóm mã trạng thái HTTP giúp người phát triển và quản trị hệ thống web hiểu và xử lý các kết quả và lỗi trong quá trình giao tiếp giữa máy chủ và trình duyệt, từ đó cải thiện trải nghiệm người dùng và tối ưu hóa ứng dụng web.
Các mã HTTP thường gặp và cách khắc phục
Trong quá trình làm việc với giao thức HTTP, các mã trạng thái HTTP (HTTP status code) là một phần quan trọng để hiểu và xử lý thông tin trả về từ máy chủ web. Mã trạng thái HTTP thường được trả về bởi máy chủ để thông báo về kết quả xử lý yêu cầu của trình duyệt. Đôi khi, bạn có thể gặp phải một số mã trạng thái phổ biến và hiểu cách khắc phục chúng thì có thể giúp bạn xử lý tốt hơn các vấn đề liên quan đến truy cập và tương tác với máy chủ web. Dưới đây là một số mã trạng thái HTTP thường gặp và cách khắc phục chúng hãy cùng S4S khám phá nhé:

301 Moved Permanently ( thông báo gì và cách khắc phục )
Mã trạng thái HTTP 301 “Moved Permanently” (Chuyển hướng vĩnh viễn) là một trong các mã trạng thái thuộc nhóm chuyển hướng (3xx). Khi máy chủ web trả về mã trạng thái 301 cho một yêu cầu từ trình duyệt, nó thông báo rằng tài nguyên được yêu cầu đã được chuyển đến một địa chỉ mới vĩnh viễn, và từ giờ trở đi trình duyệt nên gửi yêu cầu đến địa chỉ mới này.
Thông báo và ý nghĩa của 301 Moved Permanently:
Khi trình duyệt nhận được mã trạng thái 301, nó sẽ hiểu rằng tài nguyên được yêu cầu đã được di chuyển hoàn toàn sang một địa chỉ mới. Điều này có thể xảy ra khi website thực hiện việc thay đổi cấu trúc URL hoặc di chuyển tài nguyên sang một địa chỉ mới vĩnh viễn.

Cách khắc phục:
Nếu bạn là người quản lý website và nhận được thông báo 301 Moved Permanently, bạn nên thực hiện các bước sau:
Xác định lý do chuyển hướng: Để sửa lỗi này, bạn cần xác định lý do cụ thể tại sao tài nguyên đã bị chuyển hướng vĩnh viễn. Có thể là do thay đổi cấu trúc website, di chuyển tài nguyên, hay thay đổi tên miền.
Cập nhật các liên kết: Sau khi xác định lý do chuyển hướng, hãy cập nhật tất cả các liên kết trên website hoặc ứng dụng web của bạn để trỏ đến địa chỉ mới.
Thiết lập chuyển hướng 301 đúng cách: Khi cấu hình chuyển hướng 301, bạn nên đảm bảo rằng nó được thiết lập đúng cách. Điều này đảm bảo trình duyệt và các công cụ tìm kiếm như Google sẽ nhận ra chuyển hướng vĩnh viễn và chỉ hiển thị địa chỉ mới trong kết quả tìm kiếm.
Kiểm tra lại cấu trúc trang và liên kết nội bộ: Khi thực hiện chuyển hướng vĩnh viễn, hãy đảm bảo kiểm tra cấu trúc trang và liên kết nội bộ. Đảm bảo các liên kết nội bộ trong website vẫn hoạt động chính xác và không bị lỗi.
Cập nhật robots.txt và sitemap: Nếu bạn có tệp robots.txt hoặc sitemap, hãy cập nhật chúng để phản ánh các thay đổi và địa chỉ mới.
Kiểm tra lỗi: Sau khi thực hiện các bước trên, hãy kiểm tra kỹ lưỡng trên website để đảm bảo không còn lỗi chuyển hướng và tất cả các trang trả về đúng mã trạng thái.
Những bước trên giúp bạn sửa lỗi 301 Moved Permanently một cách hiệu quả và đảm bảo website hoạt động một cách chính xác và tối ưu.
401 Unauthorized – trái phép ( thông báo gì và cách khắc phục)
Mã trạng thái HTTP 401 “Unauthorized” (Trái phép) là một trong các mã trạng thái thuộc nhóm lỗi phía người dùng (4xx). Khi máy chủ web trả về mã trạng thái 401 cho một yêu cầu từ trình duyệt, nó thông báo rằng yêu cầu yêu cầu xác thực của người dùng để tiếp tục truy cập tài nguyên được yêu cầu, và thông tin xác thực đã cung cấp không chính xác hoặc không hợp lệ.
Thông báo và ý nghĩa của 401 Unauthorized:
Khi trình duyệt nhận được mã trạng thái 401, nó hiểu rằng người dùng không được phép truy cập vào tài nguyên yêu cầu mà không cung cấp thông tin xác thực hợp lệ. Điều này xảy ra khi tài nguyên yêu cầu yêu cầu đăng nhập hoặc gửi thông tin xác thực (ví dụ: tên người dùng và mật khẩu) để xác minh danh tính.

Cách khắc phục:
Để khắc phục lỗi 401 Unauthorized, bạn nên thực hiện các bước sau:
Kiểm tra thông tin xác thực: Đảm bảo rằng người dùng cung cấp thông tin xác thực chính xác. Nếu tài nguyên yêu cầu đăng nhập, hãy kiểm tra xem người dùng đã cung cấp đúng tên người dùng và mật khẩu hay chưa.
Xác minh cấp quyền: Nếu tài nguyên yêu cầu quyền truy cập đặc biệt, hãy đảm bảo rằng người dùng có đủ quyền để truy cập vào tài nguyên đó. Có thể là bạn phải xác minh lại cấp quyền cho người dùng.
Kiểm tra tên miền và giao thức: Nếu tài nguyên yêu cầu sử dụng HTTPS, đảm bảo rằng trình duyệt gửi yêu cầu qua giao thức HTTPS, không phải HTTP. Ngoài ra, kiểm tra xem tên miền được sử dụng trong yêu cầu có chính xác hay không.
Kiểm tra tệp cookie và phiên đăng nhập: Nếu tài nguyên sử dụng phiên đăng nhập, hãy kiểm tra xem tệp cookie của trình duyệt có hợp lệ hay không. Đôi khi, lỗi 401 có thể xảy ra do thông tin phiên đăng nhập không đúng hoặc hết hạn.
Xác minh mã trạng thái đúng: Đảm bảo rằng mã trạng thái trả về là 401 Unauthorized, không phải mã trạng thái khác như 403 Forbidden hay 404 Not Found.
Kiểm tra cấu hình bảo mật: Xem xét lại cấu hình bảo mật trên máy chủ web để đảm bảo rằng nó không làm ngăn cản quyền truy cập vào tài nguyên cần thiết.
Những bước trên sẽ giúp bạn khắc phục lỗi 401 Unauthorized và đảm bảo người dùng có quyền truy cập vào tài nguyên một cách hợp lệ sau khi cung cấp thông tin xác thực chính xác.
302 Moved temporarily ( thông báo gì và cách khắc phục)
Mã trạng thái HTTP 302 “Moved Temporarily” (Chuyển hướng tạm thời) là một trong các mã trạng thái thuộc nhóm chuyển hướng (3xx). Khi máy chủ web trả về mã trạng thái 302 cho một yêu cầu từ trình duyệt, nó thông báo rằng tài nguyên được yêu cầu đã được chuyển hướng tạm thời sang một địa chỉ khác, và từ giờ trở đi trình duyệt nên gửi yêu cầu đến địa chỉ mới này.
Thông báo và ý nghĩa của 302 Moved Temporarily:
Khi trình duyệt nhận được mã trạng thái 302, nó hiểu rằng tài nguyên được yêu cầu đã chuyển hướng tạm thời sang một địa chỉ mới, và trình duyệt sẽ tự động điều hướng yêu cầu đến địa chỉ mới này. Điều này có thể xảy ra khi website thực hiện việc chuyển hướng tạm thời cho một số lý do như bảo trì, di chuyển tạm thời, hoặc chuyển hướng cho mục đích tạm thời.

Cách khắc phục:
Nếu bạn là người quản lý website và nhận được thông báo 302 Moved Temporarily, bạn nên thực hiện các bước sau:
Xác định lý do chuyển hướng tạm thời: Để sửa lỗi này, bạn cần xác định lý do cụ thể tại sao tài nguyên đã được chuyển hướng tạm thời. Hãy đảm bảo rằng chuyển hướng tạm thời là hợp lý và được thực hiện đúng mục đích.
Kiểm tra địa chỉ mới: Xác định địa chỉ mới mà tài nguyên đã được chuyển hướng tạm thời đến. Hãy đảm bảo rằng địa chỉ mới là chính xác và tồn tại.
Thiết lập chuyển hướng 302 đúng cách: Khi cấu hình chuyển hướng 302, bạn cần đảm bảo rằng nó được thiết lập đúng cách. Điều này đảm bảo trình duyệt và các công cụ tìm kiếm như Google sẽ nhận ra chuyển hướng tạm thời và chỉ hiển thị địa chỉ mới trong kết quả tìm kiếm.
Kiểm tra liên kết nội bộ: Nếu có các liên kết nội bộ trỏ đến tài nguyên bị chuyển hướng tạm thời, hãy đảm bảo cập nhật chúng để trỏ đến địa chỉ mới.
Cập nhật robots.txt và sitemap: Nếu bạn có tệp robots.txt hoặc sitemap, hãy cập nhật chúng để phản ánh chuyển hướng tạm thời và địa chỉ mới.
Kiểm tra lỗi: Sau khi thực hiện các bước trên, hãy kiểm tra kỹ lưỡng trên website để đảm bảo không còn lỗi chuyển hướng và tất cả các trang trả về đúng mã trạng thái.
Những bước trên giúp bạn sửa lỗi 302 Moved Temporarily một cách hiệu quả và đảm bảo website hoạt động một cách chính xác và tối ưu.
403 Forbidden ( thông báo gì và cách khắc phục )
Mã trạng thái HTTP 403 “Forbidden” (Bị từ chối) là một trong các mã trạng thái thuộc nhóm lỗi từ phía người dùng (4xx). Khi máy chủ web trả về mã trạng thái 403 cho một yêu cầu từ trình duyệt, nó thông báo rằng trình duyệt không có quyền truy cập vào tài nguyên được yêu cầu. Điều này có nghĩa là máy chủ hiểu rằng trình duyệt đã được xác định, nhưng không có quyền truy cập vào tài nguyên cụ thể.
Thông báo và ý nghĩa của 403 Forbidden:
Khi trình duyệt nhận được mã trạng thái 403, nó hiểu rằng truy cập vào tài nguyên đã bị từ chối bởi máy chủ vì lý do bảo mật hoặc quyền truy cập không hợp lệ. Điều này có thể xảy ra khi người dùng không có quyền truy cập vào trang hoặc tài nguyên, hoặc máy chủ được cấu hình từ chối truy cập từ người dùng cụ thể.

Cách khắc phục:
Để khắc phục lỗi 403 Forbidden, bạn nên thực hiện các bước sau:
Kiểm tra quyền truy cập: Đảm bảo rằng người dùng hoặc tài khoản đăng nhập có quyền truy cập vào tài nguyên được yêu cầu. Nếu bạn là người quản trị hệ thống, hãy xác định lại các quyền truy cập và đảm bảo rằng người dùng có quyền cần thiết.
Kiểm tra file permission: Kiểm tra xem tệp hoặc thư mục mà tài nguyên yêu cầu có đủ quyền ghi hoặc đọc không. Đảm bảo rằng file permission được cấu hình đúng.
Kiểm tra cấu hình bảo mật: Kiểm tra cấu hình bảo mật trên máy chủ web để đảm bảo rằng không có bất kỳ quy tắc hoặc hạn chế nào ngăn cản truy cập vào tài nguyên cụ thể.
Kiểm tra tệp robots.txt: Đảm bảo rằng tệp robots.txt (nếu có) không chặn truy cập của trình duyệt vào tài nguyên.
Kiểm tra IP hoặc User-Agent restrictions: Đôi khi, máy chủ có thể được cấu hình để từ chối truy cập từ một số IP hoặc User-Agent cụ thể. Hãy kiểm tra cấu hình này và loại bỏ những hạn chế không cần thiết.
Kiểm tra cấu hình tường lửa: Nếu website hoạt động qua tường lửa, hãy kiểm tra xem tường lửa có đang chặn truy cập vào tài nguyên không.
Những bước trên giúp bạn khắc phục lỗi 403 Forbidden và đảm bảo người dùng có quyền truy cập vào tài nguyên một cách hợp lệ.
404 Not Found ( thông báo gì và cách khắc phục )
Mã trạng thái HTTP 404 “Not Found” (Không tìm thấy) là một trong các mã trạng thái thuộc nhóm lỗi từ phía người dùng (4xx). Khi máy chủ web trả về mã trạng thái 404 cho một yêu cầu từ trình duyệt, nó thông báo rằng tài nguyên được yêu cầu không tồn tại trên máy chủ. Điều này có nghĩa là trình duyệt không thể tìm thấy trang hoặc tài nguyên được yêu cầu tại địa chỉ cụ thể.
Thông báo và ý nghĩa của 404 Not Found:
Khi trình duyệt nhận được mã trạng thái 404, nó hiểu rằng tài nguyên được yêu cầu không tồn tại hoặc đã bị di chuyển sang một địa chỉ mới. Điều này có thể xảy ra khi URL được nhập sai, tài nguyên đã bị xóa, hoặc địa chỉ URL đã thay đổi.

Cách khắc phục:
Để khắc phục lỗi 404 Not Found, bạn nên thực hiện các bước sau:
Kiểm tra URL: Đầu tiên, hãy kiểm tra xem URL được nhập vào trình duyệt có đúng không. Chắc chắn rằng không có lỗi chính tả hoặc dấu cách không mong muốn trong URL.
Kiểm tra đường dẫn tệp và thư mục: Xác minh lại rằng tệp hoặc thư mục mà URL yêu cầu tồn tại trên máy chủ. Nếu tệp hoặc thư mục không tồn tại, hãy kiểm tra xem chúng có bị xóa hay di chuyển không.
Kiểm tra link nội bộ: Nếu URL là một liên kết nội bộ trong website, hãy đảm bảo rằng liên kết được cấu hình đúng và trỏ đến đúng địa chỉ tệp hoặc thư mục.
Kiểm tra tệp robots.txt: Nếu website có tệp robots.txt, hãy kiểm tra xem có bất kỳ quy tắc nào trong tệp này chặn truy cập vào URL cụ thể không.
Kiểm tra tệp .htaccess: Nếu website sử dụng Apache, hãy kiểm tra xem tệp .htaccess có chứa các quy tắc chuyển hướng hoặc từ chối truy cập vào URL không.
Sử dụng công cụ tìm kiếm trong website: Nếu URL là một trang tìm kiếm trong website, hãy sử dụng công cụ tìm kiếm để kiểm tra xem tài nguyên có tồn tại hay không.
Cập nhật liên kết và sitemap: Nếu tài nguyên đã bị di chuyển sang một địa chỉ mới, hãy cập nhật liên kết và sitemap để phản ánh sự thay đổi này.
Những bước trên giúp bạn khắc phục lỗi 404 Not Found và đảm bảo trang web hoạt động một cách chính xác và tối ưu. Nếu tài nguyên không tồn tại, bạn nên xem xét cung cấp một trang lỗi 404 thân thiện để thông báo cho người dùng biết rằng tài nguyên không được tìm thấy và cung cấp các lựa chọn đi tiếp hoặc quay về trang chủ.
502 Bad Gateway ( thông báo gì và cách khắc phục )
Mã trạng thái HTTP 502 “Bad Gateway” (Cổng kết nối không hợp lệ) là một trong các mã trạng thái thuộc nhóm lỗi từ phía máy chủ (5xx). Khi máy chủ proxy hoặc cổng kết nối như cổng gateway (gateway server) nhận được phản hồi không hợp lệ từ máy chủ upstream (máy chủ trên cùng trong chuỗi máy chủ), nó sẽ trả về mã trạng thái 502 cho trình duyệt. Điều này có nghĩa là máy chủ không thể hoàn thành yêu cầu của trình duyệt và trình duyệt không nhận được một phản hồi hợp lệ từ máy chủ.
Thông báo và ý nghĩa của 502 Bad Gateway:
Khi trình duyệt nhận được mã trạng thái 502, nó hiểu rằng máy chủ proxy hoặc cổng gateway gặp sự cố khi cố gắng kết nối đến máy chủ trên cùng (upstream server). Lý do của sự cố này có thể là do máy chủ trên cùng gặp lỗi, quá tải, không phản hồi, hoặc có vấn đề trong quá trình xử lý yêu cầu.

Cách khắc phục:
Để khắc phục lỗi 502 Bad Gateway, bạn nên thực hiện các bước sau:
Tải lại trang (Refresh): Thử tải lại trang web bằng cách nhấn F5 hoặc sử dụng nút tải lại trên trình duyệt. Có thể lỗi 502 là do một sự cố tạm thời và tải lại trang có thể giải quyết vấn đề.
Kiểm tra kết nối internet: Đảm bảo rằng trình duyệt đang kết nối với internet và có kết nối mạng ổn định. Nếu kết nối mạng không ổn định, có thể gây ra lỗi 502.
Kiểm tra máy chủ trên cùng (upstream server): Nếu bạn quản lý máy chủ trên cùng, hãy kiểm tra xem máy chủ có hoạt động bình thường không. Xem log và ghi nhận các lỗi hoặc sự cố đang xảy ra trên máy chủ.
Kiểm tra cấu hình proxy hoặc gateway: Nếu sử dụng proxy hoặc cổng gateway, hãy kiểm tra cấu hình và đảm bảo rằng nó được cấu hình đúng cách.
Liên hệ quản trị viên hệ thống: Nếu bạn không quản lý máy chủ trên cùng hoặc cấu hình proxy/gateway, hãy liên hệ với nhà cung cấp dịch vụ hoặc quản trị viên hệ thống để báo cáo lỗi 502.
Chờ và thử lại sau: Lỗi 502 có thể là do sự cố tạm thời và có thể sẽ tự giải quyết sau một thời gian. Thử tải lại trang sau một thời gian và xem xét xem lỗi có tiếp tục xuất hiện hay không.
Những bước trên giúp bạn khắc phục lỗi 502 Bad Gateway và đảm bảo website hoạt động một cách chính xác và ổn định. Nếu vấn đề vẫn tiếp tục, hãy liên hệ với quản trị viên hệ thống hoặc nhà cung cấp dịch vụ để nhận hỗ trợ thêm.
500 Internal Server Error ( thông báo gì và cách khắc phục )
Mã trạng thái HTTP 500 “Internal Server Error” (Lỗi máy chủ nội bộ) là một trong các mã trạng thái thuộc nhóm lỗi từ phía máy chủ (5xx). Khi máy chủ gặp lỗi nội bộ và không thể hoàn thành yêu cầu của trình duyệt, nó sẽ trả về mã trạng thái 500. Điều này có nghĩa là có một lỗi xảy ra trên máy chủ khi xử lý yêu cầu và máy chủ không thể cung cấp phản hồi hợp lệ cho trình duyệt.
Thông báo và ý nghĩa của 500 Internal Server Error:
Khi trình duyệt nhận được mã trạng thái 500, nó hiểu rằng máy chủ đã gặp một lỗi không mong muốn trong quá trình xử lý yêu cầu. Lỗi này có thể do nhiều nguyên nhân, bao gồm lỗi cấu hình máy chủ, lỗi lập trình, hoặc lỗi trong cơ sở dữ liệu.

Cách khắc phục:
Để khắc phục lỗi 500 Internal Server Error, bạn nên thực hiện các bước sau:
Tải lại trang (Refresh): Thử tải lại trang web bằng cách nhấn F5 hoặc sử dụng nút tải lại trên trình duyệt. Có thể lỗi 500 là do một sự cố tạm thời và tải lại trang có thể giải quyết vấn đề.
Kiểm tra log lỗi: Kiểm tra log lỗi trên máy chủ để xem thông tin chi tiết về lỗi. Log lỗi thường được ghi vào các tệp như error.log hoặc server.log. Xem log để xác định nguyên nhân của lỗi.
Kiểm tra cấu hình máy chủ: Kiểm tra cấu hình máy chủ và đảm bảo rằng nó được cấu hình đúng cách. Lỗi cấu hình có thể gây ra lỗi 500.
Kiểm tra lỗi lập trình: Nếu website sử dụng mã lập trình (ví dụ: PHP, Python, Ruby, Node.js), kiểm tra mã lập trình và xem xem có lỗi lập trình nào không.
Kiểm tra cơ sở dữ liệu: Nếu website sử dụng cơ sở dữ liệu, kiểm tra xem cơ sở dữ liệu có hoạt động đúng không. Lỗi trong cơ sở dữ liệu có thể gây ra lỗi 500.
Liên hệ quản trị viên hệ thống: Nếu bạn không quản lý máy chủ hoặc không biết cách khắc phục lỗi, hãy liên hệ với quản trị viên hệ thống hoặc nhà cung cấp dịch vụ để nhận hỗ trợ thêm.
Những bước trên giúp bạn khắc phục lỗi 500 Internal Server Error và đảm bảo website hoạt động một cách chính xác và ổn định. Nếu vấn đề vẫn tiếp tục, hãy liên hệ với quản trị viên hệ thống hoặc nhà cung cấp dịch vụ để nhận sự hỗ trợ chuyên nghiệp.
Tổng kết
Sau khi nghe S4S chia sẻ bây giờ bạn đã hiểu mã lỗi HTTP status code là gì và các lỗi mã HTTP thường gặp rồi chứ? Đã đến lúc bạn rà soát và sửa lỗi trên trang web của bạn để giúp cải thiện trải nghiệm người dùng cũng như giúp tăng hiệu quả làm SEO trên trang web. Mong rằng bạn học được thêm kiếm thức hay và áp dụng thành công cho website của mình.
Bạn cũng có thể nhắn tin trực tiếp qua Fanpage: S4S – Gia sư hỗ trợ sinh viên thương mại điện tử và tham gia Group: Học và Hỏi Digital Marketing TMDT – S4S.