Trong thiết kế website, layout là một trong những yếu tố đặc biệt quan trọng, nó giúp các bạn phân bổ được bố cục, nội dung của trang web một cách phù hợp và đẹp mắt. Bài viết dưới đây S4S sẽ chia sẻ cho các bạn Layout website là gì? Và những kinh nghiệm thiết kế layout website sao cho chuẩn và đẹp nhất nhé!
Layout website là gì?
Layout website, hay bố cục website, là cách sắp xếp các thành phần của website theo một trật tự hợp lý, giúp người dùng dễ dàng tiếp cận và sử dụng thông tin. Layout website đóng vai trò quan trọng trong việc tạo ra một website đẹp mắt và tạo ra sự thuận tiện cho người dùng. Từ đó tăng giá trị thẩm mỹ và giúp người dùng tiếp cận thông tin doanh nghiệp chia sẻ một cách dễ dàng.

Kinh nghiệm thiết kế layout web chuẩn và đẹp
Để thiết kế được một layout website chuẩn và đẹp bạn cần lưu ý và áp dụng theo một số bố cục nhất định. Đôi khi bạn cũng có thể “phá cách” để cho ra những layout độc lạ nhưng vẫn giữ được thẩm mỹ và tối ưu được nội dung truyền tải cho người dùng.
Dưới đây là một vài kinh nghiệm mà mình đã đúc kết được khi thiết kế layout mà bạn có thể áp dụng.
The grid – Hệ thống lưới
Để các thành phần được sắp xếp một cách cân đối và hợp lý thì hệ thống lưới là một công cụ hữu ích giúp bạn thực hiện công việc đó.
Hệ thống lưới giúp bạn căn chính bằng cách sử dụng các cột, hàng hay các ô. Áp dụng hệ thống lưới vào thiết kế layout sẽ giúp các thành phần trong trang web của bạn được trình bày một cách hợp lí và có tổ chức.

Sự cân bằng
Một layout website cân bằng được các chi tiết sẽ tạo cảm giác hài hòa và dễ chịu cho người dùng. Để tạo sự cân bằng trong layout bạn có thể sử dụng các yếu tố như kích thước, màu sắc, phông chữ và hình ảnh.
Khoảng trắng cũng là một trong những yếu tố tạo nên sự cân bằng cho website mà nhiều người thiết kế website đang bỏ qua.

Tỉ lệ và điểm nhấn
Tỉ lệ và điểm nhấn là những yếu tố quan trọng giúp tạo sự thu hút cho layout website. Bạn có thể sử dụng các tỉ lệ vàng hoặc các yếu tố bất đối xứng để tạo điểm nhấn cho layout.
Khi bạn sắp xếp nội dung hợp lý, thì điểm nhấn mà bạn muốn truyền tải sẽ nổi bật và rõ ràng, từ đó tiếp cận được người dùng một cách dễ dàng hơn.

Vận dụng quy tắc số lẻ
Quy tắc số lẻ là một quy tắc thiết kế phổ biến giúp tạo sự hài hòa và cân bằng cho layout. Theo quy tắc này, bạn nên sử dụng các số lẻ trong thiết kế, chẳng hạn như 3, 5, 7, 9,…
Một bố cục có số vật thể là số lẻ thường hấp dẫn hơn số vật thể là số chẵn. Ví dụ trong 3 vật thể thì 2 vật thể bên ngoài để tạo sự cân bằng và làm tô điểm thêm cho vật thể ở chính giữa. Từ đó mang lại sự tự nhiên cho bố cục và cũng vô cùng đẹp mắt.

Áp dụng quy tắc 1 phần 3
Quy tắc 1 phần 3 là một quy tắc thiết kế phổ biến khác giúp tạo sự cân bằng và hài hòa cho layout. Theo quy tắc này, bạn nên chia màn hình thành 3 phần bằng nhau, sau đó sắp xếp các thành phần của layout theo các phần này.
Mình sẽ đưa ra một vài ví dụ để các bạn có thể hình dung và áp dụng quy tắc 1 phần 3 một cách hiệu quả:
Trang chủ: Bạn có thể sử dụng quy tắc 1 phần 3 để sắp xếp các yếu tố trên trang chủ của mình, chẳng hạn như logo, menu, hình ảnh hoặc văn bản giới thiệu.
Bài viết: Với quy tắc 1 phần 3 bạn sẽ sắp xếp các yếu tố trong một bài viết, chẳng hạn như hình ảnh, tiêu đề, đoạn văn và nội dung liên kết.
Với trang sản phẩm: Bạn có thể sử dụng quy tắc 1 phần 3 để sắp xếp các yếu tố như hình ảnh sản phẩm, mô tả sản phẩm và nút mua hàng.

Các cách xây dựng layout website
Xây dựng bố cục website thủ công
Đây là cách xây dựng layout website từ đầu bằng cách sử dụng các công cụ thiết kế như Photoshop, Illustrator,… Cách này đòi hỏi bạn phải có kiến thức và kỹ năng thiết kế web.
Bạn có thể tham khảo các bước sau đây để có thể tự tay xây dựng bố cục website của mình:
Bước 1: Xác định mục tiêu và đối tượng của website: Trước khi bắt đầu thiết kế, bạn cần xác định rõ mục tiêu và đối tượng của website. Điều này sẽ giúp bạn xác định các yếu tố cần thiết và cách sắp xếp các yếu tố đó.
Bước 2: Nghiên cứu các bố cục website hiện có: Bạn có thể tìm kiếm các website có cùng mục tiêu và đối tượng với website của mình để tham khảo. Điều này sẽ giúp bạn có thêm ý tưởng và định hướng cho thiết kế của mình.
Bước 3: Brainstorm các ý tưởng: Sau khi nghiên cứu các bố cục website hiện có, bạn hãy bắt đầu brainstorm các ý tưởng của riêng mình. Hãy suy nghĩ về cách sắp xếp các yếu tố trên website để đạt được mục tiêu của bạn.
Bước 4: Vẽ phác thảo: Khi đã có một số ý tưởng, bạn hãy bắt đầu vẽ phác thảo bố cục website. Điều này sẽ giúp bạn hình dung rõ ràng hơn về bố cục của website.
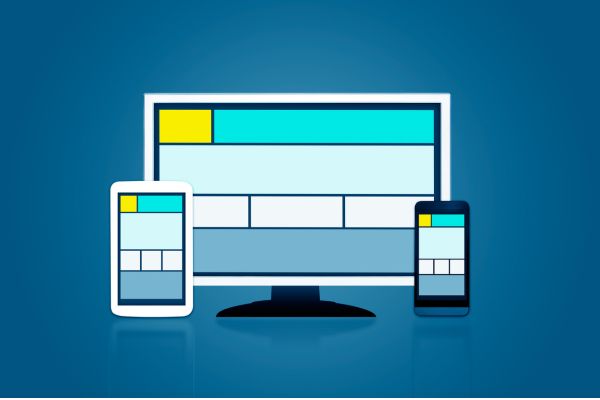
Bước 5: Thử nghiệm và chỉnh sửa: Sau khi có một bản phác thảo, bạn hãy bắt đầu thử nghiệm và chỉnh sửa. Hãy xem xét bố cục của website trên các thiết bị khác nhau để đảm bảo bố cục phù hợp với tất cả người dùng.

Bố cục website theo mẫu có sẵn
Cách này khá đơn giản, bạn chỉ việc lên website có rất nhiều mẫu layout website mà những chuyên gia đã chia sẻ. Bạn chỉ cần tìm xem layout nào đẹp mắt và phù hợp với bạn và sử dụng.
Ưu điểm của cách này là giúp bạn tiết kiệm thời gian và chi phí, có rất nhiều mẫu sẵn cho các bạn và dễ dàng sử dụng
Tuy nhiên, nó cũng có những nhược điểm nhất định như nó sẽ không được độc đáo và có sự khác biệt. Hơn nữa là bạn không thể hoàn toàn tuỳ chỉnh những mẫu website đó. Vì thế bạn hãy cân nhắc kỹ mục tiêu xây dựng website của bạn là gì để chọn cách xây dựng website sao cho phù hợp.

Sự quan trọng của layout
Nâng cao giá trị thẩm mỹ
Một layout website đẹp sẽ giúp website của bạn trông chuyên nghiệp và hấp dẫn hơn. Điều này có thể giúp bạn tạo ấn tượng tốt với người dùng và tăng khả năng họ sẽ quay lại website của bạn trong tương lai.
–> Đăng ký hỗ trợ ngay để được chúng mình giải đáp các thắc mắc liên quan đến môn học nha!
Tạo sự liên kết giữa các thành phần trong thiết kế
Khi bạn sắp xếp các thành phần trong layout website một cách hợp lý sẽ giúp tạo sự liên kết giữa các thành phần trong thiết kế với nhau. Từ đó tạo ra sự hài hoà, gọn gàng và dễ nhìn hơn.
Gia tăng sự thu hút
Một layout website được thiết kế tỉ mỉ sẽ giúp thu hút sự chú ý của người dùng. Điều này có thể giúp bạn tăng khả năng người dùng sẽ tương tác với website của bạn, chẳng hạn như đọc nội dung, xem sản phẩm hoặc mua hàng
Những lợi ích của một layout được xây dựng chuyên nghiệp, tỉ mỉ
Tóm lại, một layout được xây dựng một cách chuyên nghiệp và tỉ mỉ sẽ mang lại nhiều giá trị cho cả doanh nghiệp và người dùng. Giúp người dùng tiếp cận thông tin rõ ràng và giúp doanh nghiệp gia tăng được sự thu hút, có được cảm tình từ khách hàng.

Xem thêm: Hướng dẫn chi tiết từ A-Z cách vẽ layout website bằng excel
9 layout website cơ bản
Bố cục website một cột (single column)
Bố cục website một cột là kiểu bố cục đơn giản nhất, trong đó tất cả các thành phần của website được sắp xếp trong một cột duy nhất.
Kiểu bố cục này thường được sử dụng cho các website có nội dung văn bản dài, chẳng hạn như blog hoặc trang tin tức.
Bố cục web chia màn hình (split screen)
Kiểu bố cục web chia màn hình là kiểu bố cục trong đó màn hình được chia thành hai phần bằng nhau.
Kiểu bố cục này thường được sử dụng cho các website có nội dung cần được trình bày theo hai chủ đề khác nhau, chẳng hạn như website bán hàng hoặc website giới thiệu sản phẩm.
Template website dạng bất đối xứng
Đây là kiểu bố cục mà trong đó các thành phần của website được sắp xếp không theo một trật tự đối xứng. Kiểu bố cục này thường được sử dụng để tạo sự độc đáo và ấn tượng cho website.
Bố cục website sử dụng dạng lưới kết hợp thẻ
Bố cục website sử dụng dạng lưới kết hợp thẻ là kiểu bố cục trong đó các thành phần của website được sắp xếp theo một hệ thống lưới và sử dụng các thẻ để chứa nội dung.
Kiểu bố cục này thường được sử dụng cho các website có nội dung nhiều và đa dạng, chẳng hạn như website tin tức hoặc website thương mại điện tử.
Bố cục web dạng hình hộp
Bố cục web dạng hình hộp là kiểu bố cục trong đó các thành phần của website được sắp xếp theo dạng hộp. Kiểu bố cục này thường được sử dụng cho các website có nội dung cần được trình bày một cách rõ ràng và dễ hiểu.
Bố cục website có thanh bên cố định (Fixed sidebar)
Là kiểu bố cục mà trong đó thanh bên của website luôn hiển thị ở bên phải hoặc bên trái màn hình. Kiểu bố cục này thường được sử dụng cho các website có nội dung cần được truy cập thường xuyên, chẳng hạn như menu, danh mục sản phẩm hoặc các liên kết hữu ích.
Bố cục web sử dụng hình ảnh làm nội dung chính
Kiểu bố cục này bạn sẽ lấy hình ảnh làm thành phần chính của website. Kiểu bố cục này thường được sử dụng cho các website có nội dung cần được thể hiện một cách trực quan và hấp dẫn, chẳng hạn như website du lịch, website giới thiệu sản phẩm hoặc website nghệ thuật.
Bố cục website dạng chữ F
Bố cục website dạng chữ F là kiểu bố cục trong đó người dùng thường nhìn vào các thành phần của website theo hình chữ F. Kiểu bố cục này thường được sử dụng cho các website có nội dung cần được trình bày một cách trực quan và dễ hiểu.
Bố cục website dạng chữ Z
Bố cục website dạng chữ Z là kiểu bố cục trong đó người dùng thường nhìn vào các thành phần của website theo hình chữ Z. Kiểu bố cục này thường được sử dụng cho các website có nội dung cần được trình bày một cách hấp dẫn và thu hút.
Tổng kết
Trên đây, chúng mình vừa cùng nhau tìm hiểu về layout website, các cách để thiết kế layout website chuẩn và đẹp nhất. Bạn đã có ý tưởng cho layout website của riêng mình chưa? Nếu như bạn còn thắc mắc và cần được giải đáp thì có thể liên hệ với chúng mình qua Fanpage S4S – Gia sư hỗ trợ sinh viên TMĐT hoặc tham gia Học và Hỏi Digital Marketing TMDT – S4S