Thiết kế UI/ UX hoàn chỉnh không dễ như bạn tưởng, nhưng bạn cũng không cần lo lắng quá đâu nhé! Vì sự xuất hiện của của công cụ Figma sẽ giúp bạn có được những ấn phẩm thật ấn tượng một cách dễ dàng. Vậy Figma là gì, công cụ này còn tồn tại những ưu nhược điểm nào? Hôm nay, S4S chúng mình sẽ cùng bạn đi tìm hiểu Tất tần tật tài liệu về Figma ngay tại bài viết này nhé!
Figma là gì? Tại sao dân thiết kế nên sử dụng
Bên cạnh các công cụ thiết kế như Adobe Photoshop, Adobe ILlustrator, Canva,…rất phổ biến với các bạn sinh viên. Thì công cụ Figma cũng được nhiều bạn biết đến và sử dụng một cách thường xuyên.
Figma – “Công cụ thiết kế hiện đại”

Figma chính là một công cụ thiết kế hiện đại, cho phép người dùng sử dụng trên nền tảng website và cả desktop app. Sở hữu tính năng thiết kế đồ họa Vector, Figma phù hợp để người dùng thiết kế giao diện cho app, cho web, thiết kế tạo mẫu, thiết kế các ấn phẩm đăng trên mạng xã hội,…
Lịch sử phát triển của Figma
Năm 2015, bản thử nghiệm của Figma chính thức được ra mắt. Xong đến 9/2016 Figma được sử dụng một cách chính thức. Và đến 2019 Figma Community đã chính thức ra đời, nhờ tính năng này mà người dùng có thể chia sẻ thiết kế của mình với những người dùng khác và ngược lại.
Gần đây, tháng 4/2021 Figma đã ra mắt FigJam với các tính năng tương tự như Sketch. Được sử dụng để vẽ các sơ đồ khối, làm ghi chú,…giúp tăng cường hiệu quả hơn khi làm việc nhóm.
Ưu, nhược điểm của công cụ thiết kế Figma
Ở thời điểm năm 2020, Figma được coi là đối thủ của Adobe nhờ việc được mua lại với giá 20 tỷ đô. Điều này hoàn toàn dễ hiểu khi công cụ này sở hữu nhiều điểm ưu việt như:
Ưu điểm khiến Figma nổi bật hơn các công cụ thiết kế khác
Sở hữu tính năng lưu trữ đám mây
Tính năng lưu trữ các ấn phẩm trên nền tảng đám mây (cloud-based) của Figma được nhiều người dùng yêu thích. Nhờ có tính năng này mà các file thiết kế của người dùng được lưu một cách tự động. Nên trong những trường hợp xấu như chẳng may máy tính bị tắt đột ngột, mất kết nối mạng,…..thì bạn sẽ không lo bị mất các thiết kế đang làm dở.

Tích hợp thêm Prototype
Mỗi một Prototype đều được coi là Object trong ngôn ngữ lập trình JavaScript. Nhờ vào Prototype, lập trình viên sẽ dễ dàng hiểu được follow của người dùng, tiết kiệm thời gian và công sức khi hoàn thành thiết kế.
Tương thích với nhiều hệ điều hành
Ở thời điểm hiện tại, Figma đã có nhiều phiên bản tương thích với các hệ điều hành như Windows, Mac Os, Linux,…Bạn hoàn toàn có thể sử dụng trên trình duyệt Web, Desktop App hay Mobile App như S4S đã nói ở phía trên.

Chỉ cần thiết bị được kết nối Internet là bạn hoàn toàn có thể theo dõi hay sáng tạo mọi dự án của bản thân cũng như đồng đội ở mọi lúc, mọi nơi. Không làm cản trở việc hợp tác giữ Designer (thường sử dụng Macs) và Developer (thường dùng Windows).
Dễ dàng hơn khi làm việc nhóm
Bạn có thể hoàn thiện dự án của cả nhóm cùng với các thành viên khác trên Figma mà không cần phải gặp mặt. Vì mọi thành viên đều có thể cùng nhau tham gia thiết kế, chỉnh sửa các ấn phẩm online. Điều này giúp cho Designer có thể nắm bắt được tiến độ của dự án, kịp thời khắc phục lại những sai sót nếu có.
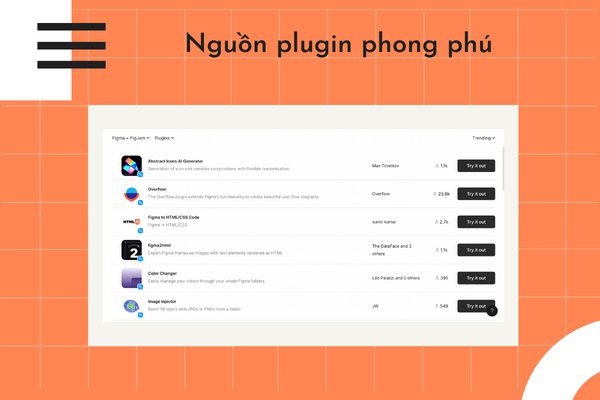
Nguồn plugin phong phú

Chưa dừng lại ở những điểm đó, kho Plugin của Figma còn là một nơi chứa tài nguyên vô cùng chất lượng. Bạn sẽ dễ dàng hơn khi hoàn thiện bộ quy chuẩn trong thiết kế, tăng tính đồng bộ hóa,….. của mọi ấn phẩm trong dự án mà không mất nhiều thời gian.
Nhược điểm còn hạn chế của Figma
Bên cạnh những ưu điểm nổi trội làm tối ưu hóa trải nghiệm người dùng thì Figma vẫn tồn tại một số nhược điểm hạn chế như:
Không thể làm việc Offline
Hiện tại, bạn không thể sử dụng Figma trong điều kiện thiết bị không kết nối với Internet. Do đó đây sẽ là nhược điểm lớn nhất của công cụ này.

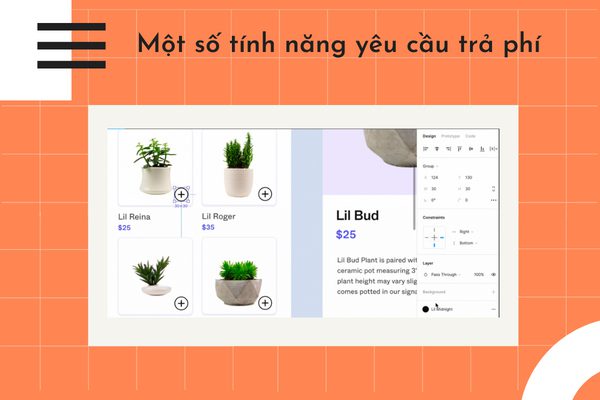
Một số tính năng yêu cầu trả phí
Khi sử dụng các tính năng cơ bản trong Figma, bạn sẽ không cần phải trả phí. Tuy nhiên một vài tính năng nâng cao sẽ buộc người dùng phải thanh toán hoặc mua gói để sử dụng.
Cách đăng ký và sử dụng Figma
Chắc hẳn, bạn đã có cái nhìn khái quát về công cụ thiết kế Figma rồi phải không? Nếu bạn nóng lòng, muốn trải nghiệm công cụ thiết kế này thì hãy xem ngay cách thức đăng ký tài khoản để sử dụng Figma cơ bản tại đây nhé!
Các bước tạo tài khoản Figma

Bước 1: Bạn truy cập vào trang chủ của Figma tại, nếu sử dụng desktop app bạn chỉ cần ấn đúp chuột vào biểu tượng app là được.
Bước 2: Tiếp đó, bạn click chuột vào nút “Try Figma For Free”.
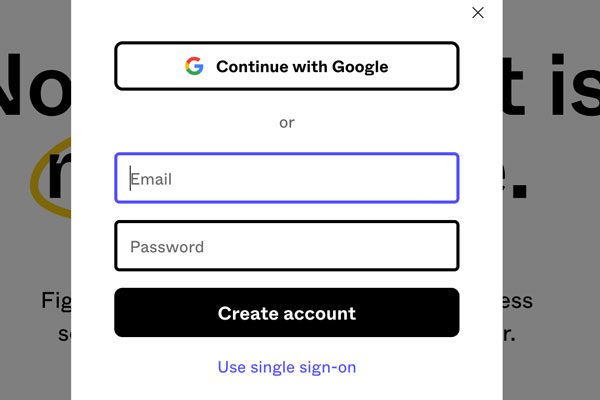
Bước 3: Bạn có thể chọn đăng ký tài khoản bằng cách liên kết với tài khoản Google hoặc tại tài khoản mới bằng cách điền các thông tin bắt buộc như ( email, mật khẩu,…)
Bước 4: Sau khi điền đủ các trường thông tin cần thiết, bạn đúp chuột vào “Create Account”.
Bước 5: Quá trình điền thông tin thành công Figma sẽ gửi đơn xác nhận về Gmail của bạn. Lúc này bạn truy cập vào email và xác nhận.
Bước 6: Quay trở lại trang chủ của Figma và sử dụng để thiết kế các ấn phẩm, dự án.
Một vài thao tác sử dụng cơ bản trên Figma
- Tạo file mới: Tại màn hình trang chủ, bạn click chuột vào dấu cộng cạnh chữ “Drafts”, tiếp tục click vào “ New design file” hoặc “New FigJam file” tuỳ theo nhu cầu.

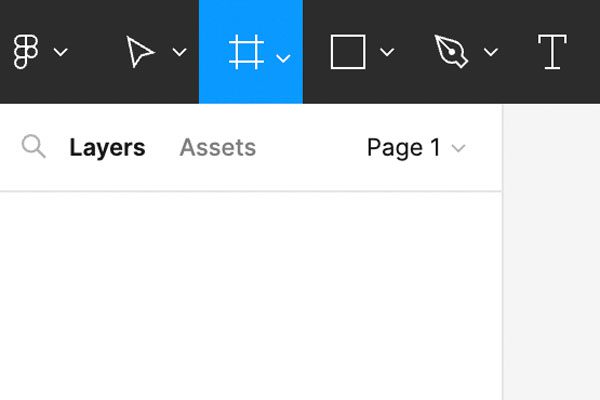
- Tạo khung: Trên thanh công cụ ở file thiết kế, bạn click vào biểu tượng hình mũi tên có chữ “Region tool”. Sau đó chọn fame để xuất hiện khung mà bạn mong muốn. Để thay đổi kích thước của khung, bạn lựa chọn theo các kích thước có sẵn ở phần Design bên tay phải file thiết kế.
- Vẽ hình khối: Ấn chuột vào mũi tên bên cạnh biểu tượng Shape tool. Lần lượt các khối như hình chữ nhật, hình elip, hình tam giác, đường thẳng,…sẽ hiện lên. Từ đó bạn có thể vẽ, điều chỉnh kích thước của các hình này theo mong muốn.

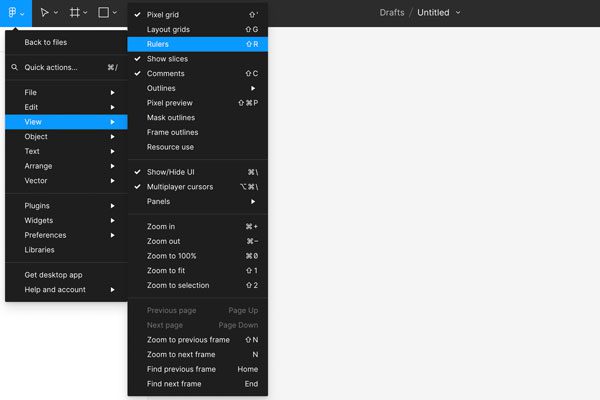
- Tắt/ bật thanh Rulers: Bạn có thể sử dụng phím tắt “Ctrl + R” để tắt mở thanh thước hoặc “Command + R”_ nếu sử dụng MacOs. Hoặc theo tác theo các bước: Chọn Main Menu -> View -> Rulers.
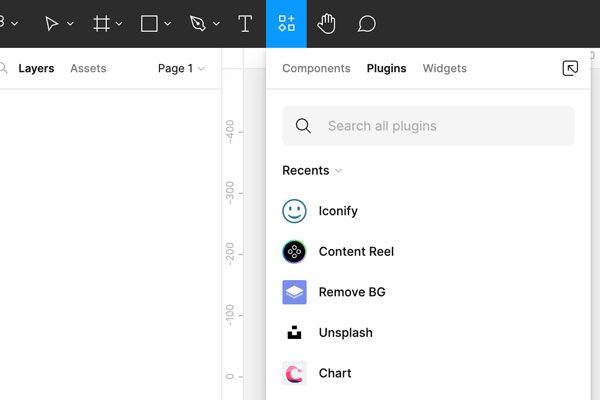
- Sử dụng Plugin: Cũng ở trên thanh công cụ bạn ấn vào Resources, sau đó ấn vào Plugin và sử dụng những Plugin có sẵn.

Có thể tự học Figma hay không? Những tài liệu bạn cần có nếu muốn tự học
Bạn hoàn toàn có thể tự học thiết kế cơ bản trên Figma ngay tại nhà mà không cần phải tham gia bất cứ lớp học hay khóa đào tạo nào. Học thông qua các bài giảng trên Youtube, các bài viết chi tiết được người dùng đăng tải trên các trang mạng xã hội, diễn đàn hay website,….
Đặc biệt, S4S cũng là nơi đáng tin để bạn có thể tìm ra được người bạn đồng hành, hỗ trợ bạn trong quá trình thiết kế trên Figma. Tại S4S, nơi hội tụ của các bạn sinh viên trẻ mang trong mình đầy nhiệt huyết. Đảm bảo sẽ không bao giờ làm bạn thất vọng.
Nếu bạn cần tìm một người uy tín, có thể trao trọn niềm tin thì đừng quên để lại thông tin liên lạc ở phía dưới bình luận nhé! Hoặc truy cập đến Fanpage: https://www.facebook.com/s4s.fpoly để đặt lịch online.
Hy vọng bài viết tổng hợp Tất tần tật tài liệu về Figma phía trên sẽ giúp bạn có được những thông tin tổng quan nhất về Figma. Đừng quên truy cập Website cũng nhưng Fanpage của S4S chúng mình thường xuyên để cập nhật những thông tin hữu ích bạn nhé!